The Library panel includes an imported Flash video file (FLV). You'll add the video to your document, and Flash will add the necessary frames to play the video.
- Verify that the Content layer is still selected in the Timeline. From the Library panel, drag the ggb_movie_for_trio_new video to the dark gray Video guide on the Stage.
- A dialog box appears that indicates Flash will add 138 frames to the Timeline for the video. Click Yes.
- Drag the playhead across the Timeline to view the video.
- Working with Video
Macromedia Flash Basic 8 and Flash Professional 8 are powerful tools for incorporating video footage into web-based presentations. Flash Video offers technological and creative benefits that let you create immersive, rich experiences that fuse video together with data, graphics, sound, and interactive control. Flash Video lets you easily put video on a web page in a format that almost anyone can view. This chapter provides an introduction to Flash Video, including information on how to create and publish Flash Video.
- About video features in Flash
Macromedia Flash Basic 8 and Macromedia Flash Professional 8 provide several ways for you to include video in your Flash documents. How you choose to deploy your video will determine how you create your video content, and how you integrate it for use with Flash. This section describes different video features in Flash, and how you can use them to incorporate video content.
Flash provides several methods for integrating and delivering video content. The ways in which you can incorporate video into Flash are:
Streaming video content - Flash lets you host video files using Flash Communication Server, a server solution optimized for the delivery of streaming, real-time media. You can import video clips stored locally into your Flash documents, and later upload them to the server. This allows you to more easily assemble and develop Flash content. You can also use the new FLVPlayback component or ActionScript to control video playback and provide intuitive controls for users to interact with the video.
Progressively downloading video from a web server - If you don't have access to Flash Communication Server or FVSS, you can still enjoy the benefits of downloading video from an external source when you use progressive downloading. Progressively downloading a video clip from a web server doesn't provide the same real-time performance that Flash Communication Server does; however, you can use relatively large video clips, and keep the size of your published SWF files to a minimum. You can also use the new FLVPlayback component or ActionScript to control video playback and provide intuitive controls for users to interact with the video.
Importing embedded video - You can import video clips into Flash as embedded files. As with an imported bitmap or vector artwork file, an embedded video file becomes part of the Flash document. for this reason, you can only import very short duration video clips.
Importing video in QuickTime format You can import video clips in QuickTime format as linked files. Flash documents that contain linked QuickTime video must be published in QuickTime format. A linked video file does not become part of the Flash document. Instead, the Flash document maintains a pointer to the linked file.
Importing FLV files in the Library You can import video clips in Macromedia Flash Video (FLV) format directly into Flash. When you import FLV files, you use the encoding options already applied to the files. You do not need to select encoding options during import.
Using the FLVPlayback component New to Flash Professional 8, the FLVPlayback component lets you quickly add a full-featured FLV or MP3 playback control to your Flash movie. FLVPlayback provides support for both progressive downloading and streaming FLV files. FLVPlayback lets you easily create intuitive video controls for users to control video playback, as well as the ability to apply premade skins, or to apply your own custom skins to the video interface.
Controlling external video playback using ActionScript You can play back external FLV files in a Flash document at runtime using the NetConnection and NetStream ActionScript objects.
Controlling video playback in the Timeline If you are comfortable with ActionScript, you can write custom ActionScript to control video playback. You can play or stop a video, jump to a frame, and control video in other ways.
- View object properties
When you add an object to the Stage, you can select it, and then view and change its properties in the Property inspector. The type of object selected determines which properties appear. For example, if you select a text object, the Property inspector displays settings such as font, type size, and paragraph formatting, which you can either view or change. If no object is selected, the
- Property inspector displays properties for the entire document.
On the Stage, with the Selection tool selected, click the Title graphic.
The Property inspector (Window > Properties) shows specifications, such as height, width, and Stage coordinates, for the movie clip. - On the Stage, click the bounding box for the video movie clip that you dragged to the Stage and view its attributes in the Property inspector.
- In the Instance Name text box of the Property inspector, enter video as the instance name.
NOTE
An instance is an occurance of a symbol on the Stage. Because ActionScript, the Flash scripting language, often refers to instance names in order to perform operations on instances, it is a good practice to name the instances you create. To learn more about naming instances, select Help > Flash Tutorials > ActionScript: Write Scripts.
- Add video control behaviors
Behaviors let you add complex functionality to your document easily, without having to know ActionScript, the Flash scripting language. You'll now add behaviors for video control.
- In the Timeline, click Frame 1 of the Content layer to select it, if it's not already selected.
- On the Stage, click the Play movie clip instance (which looks like a play button) to select it. In the Behaviors panel (Window > Behaviors), click Add (+) and select Embedded Video > Play. To learn more about symbols and instances, select Help > Flash Tutorials > Basic Tasks: Create Symbols and Instances.
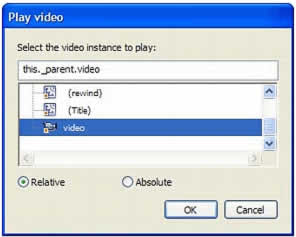
- In the Play Video dialog box, verify that Relative is selected. Select video, which is the instance name that you gave to the video clip, and click OK.
- On the Stage, click the Pause movie clip instance to select it. In the Behaviors panel, click Add (+) and select Embedded Video > Pause.
- In the Pause Video dialog box, again select the video movie clip, and click OK.
- On the Stage, click the Rewind movie clip instance to select it. In the Behaviors panel, click Add (+) and select Embedded Video > Rewind.
- In the Rewind Video dialog box, select Video.
- In the Number of Frames to Step Back text box, enter 20.
The Number of Frames to Step Back text box indicates how many frames the playhead should move back when the user clicks the Rewind button.






0 Comments:
Post a Comment